
ionic是一个强大的混合式/hybridHTML5移动开发框架,特点是使用标准的HTML、 CSS和JavaScript,开发跨平台(目前支持:Android、iOS,计划支持:Windows Phone、Firefox OS) 的原生App应用:
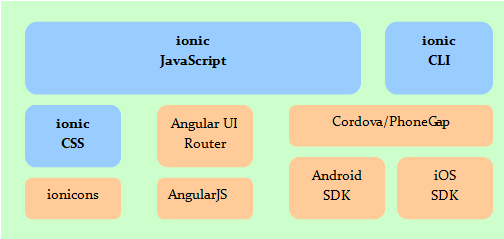
ionic主要包括三个部分:
由于ionic使用了HTML5和CSS3的一些新规范,所以要求 iOS7+/ Android4.1+。 在低于这些版本的手机上使用ionic开发的应用,有时会发生莫名其妙的问题。
ionic.js : 指令ionic.js对AngularJS进行了扩展,它的主要贡献是将移动端开发中常见 的UI组件抽象成AngularJS的指令,便于我们可以在HTML开发中快速应用。
比如,我们使用ion-tabs指令就可以实现一个功能完备的选项卡:
ionic.js实现的指令基本覆盖了移动端开发所需,下面的图可以帮助我们快速简要地了解 ionic.js的能力:
ionic.js : 路由管理在单页应用(Single Page App)中,路由的管理是很重要的环节。ionic.js 没有使用AngularJS内置的ng-route模块,而是选择了AngularUI项目 的ui-router模块。
ui-router的核心理念是将子视图集合抽象为一个状态机,导航意味着 状态的切换。在不同的状态下,ionic.js渲染对应的子视图(动态加载的HTML片段) 就实现了路由导航的功能:
ionic.js : 手势支持考虑到移动应用交互的特点,ionic.js也提供了手势操作的事件,比如:
| 欢迎光临 PhoneGap中文网 (http://bbs.phonegap100.com/) | Powered by Discuz! X3.2 |